
HTML5 | CSS | Bootstrap | JavaScript | Custom Design Elements
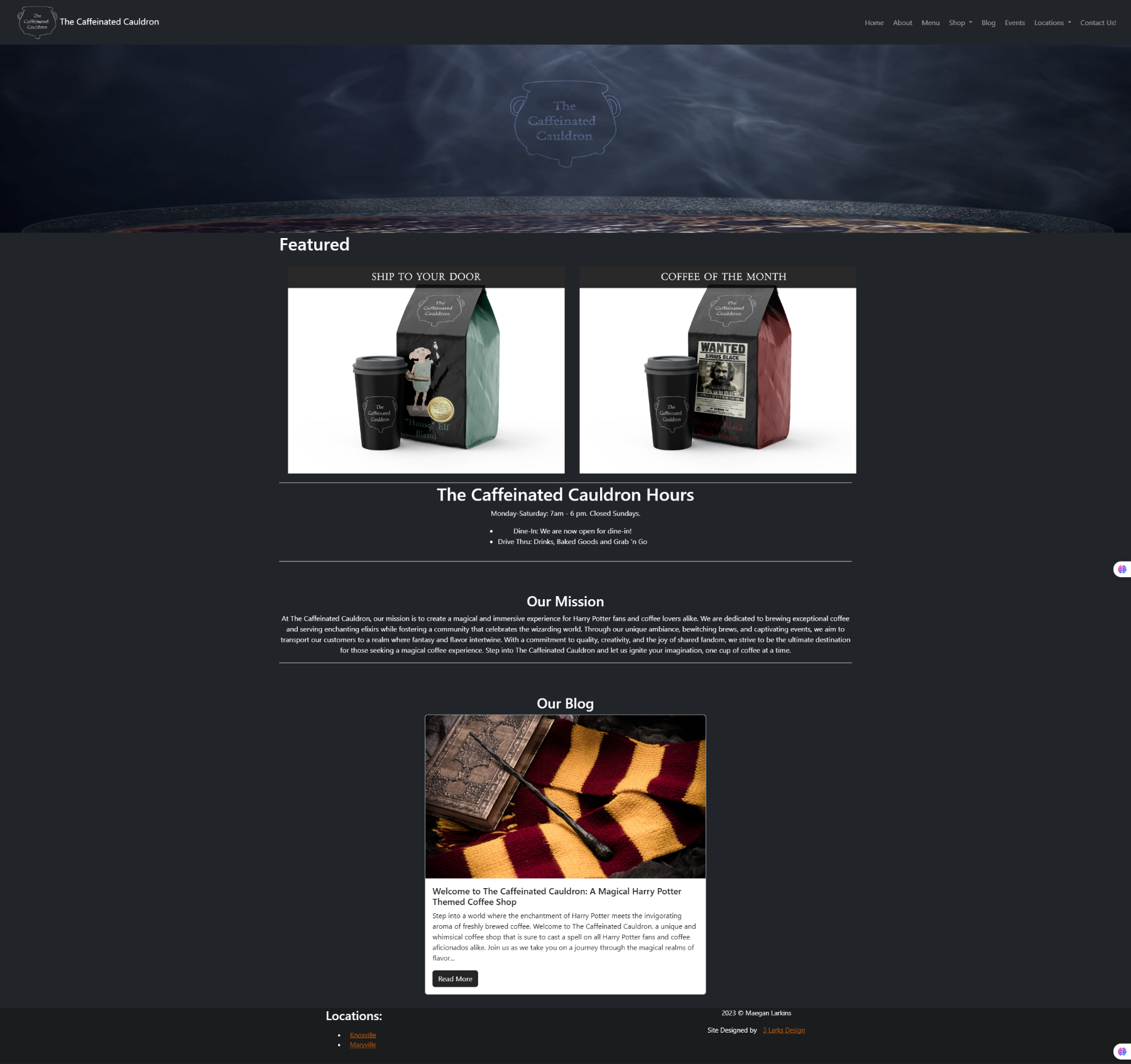
This was a project I created while in school. I am a huge Harry Potter fan so when we were given the task of creating a business to create a website for I decided it had to be Harry Potter Themed. I challenged myself to use a framework (bootstrap) we weren’t taught in class, I taught myself by reading the documentation.
In addition, to building the site I also utilized Adobe Photoshop, After Effects and Illustrator to create unique design elements on the site. The hero image with the cauldron of coffee, I built in photoshop. I had to get pretty creative with this one, since I was struggling to find the right texture for the cauldron, I had to think outside of the box. I ended up taking a picture, using a macro lens of my cast iron skillet, which ended up being just what I needed. After I had the cauldron just right, I added the smoke effect in After Effects. For the logo, the wanted posters and the Free the House Elf/House Elf Blend I used Illustrator and Photoshop. Dobby is hand drawn!
Since I have improved my web design and development skills I am currently in the process of redesigning the site. I thought this would be the perfect opportunity to improve the UI/UX skills that I have. I was already familiar with the wireframing process, so I am using this project to improve my other UI/UX skills such as prototyping and mood boards.